搭建并部署hexo至服务器
一、安装hexo至windows
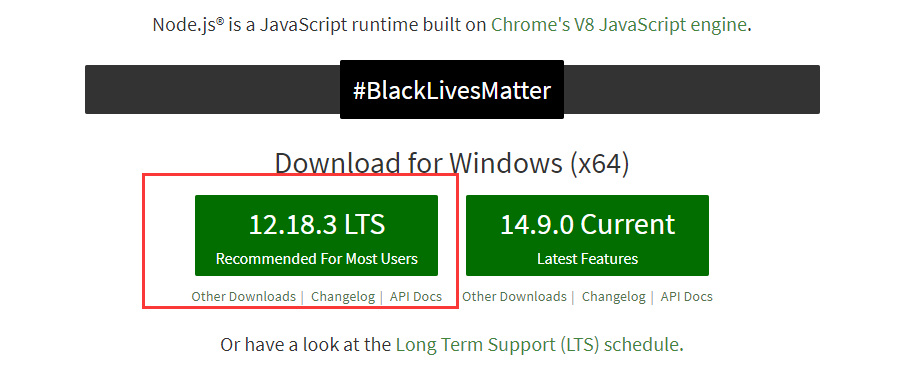
1. 下载安装nodejs

建议默认路径安装

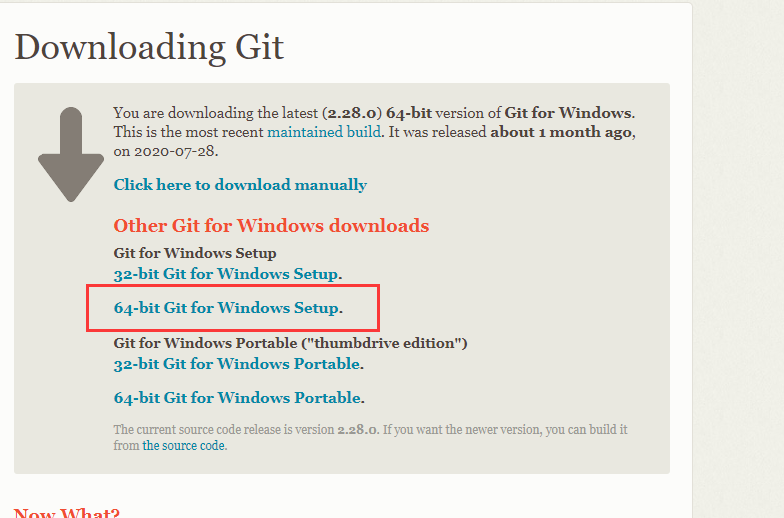
2. 下载安装git

建议安装到默认路径

3. 安装hexo
打开git bash

输入以下命令安装
$ npm install -g hexo-cli

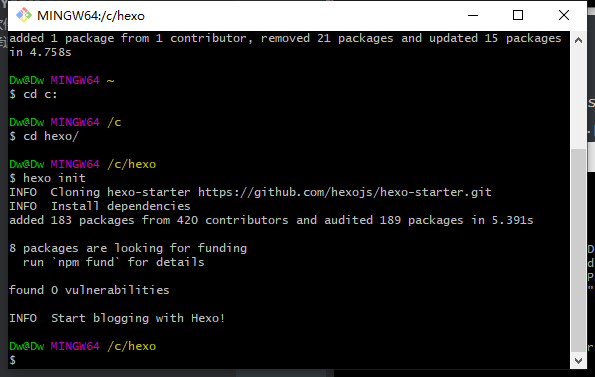
进入自己需要放置博客的目录,生成基础文件
$ cd c:
$ cd hexo
$ hexo init #生成博客基础文件

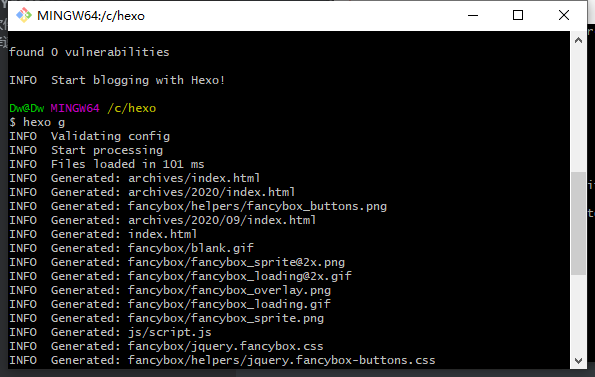
生成博客网页
$ hexo g #会将博客目录下的source下的_posts文件夹里面的markdown文件转换成html文件

生成完成后,文件夹中会出现一个public的文件夹,public的文件夹是hexo生成的一个完整的静态网站,是我们的默认博客。
接下来就可以使用hexo s在本地中预览我们的博客啦


二、安装hexo主题
默认的hexo主题不免会让人感觉不满意,其实hexo有很多第三方开源主题,根据自己的喜好选择即可,这里我选择了3-hexo主题
hexo主题下载地址:https://hexo.io/themes/
1. git克隆安装
进入到hexo根目录下克隆别人的开源主题至themes目录即可
$ git clone https://github.com/yelog/hexo-theme-3-hexo.git themes/3-hexo

修改hexo根目录的_config.yml,如下
theme: 3-hexo
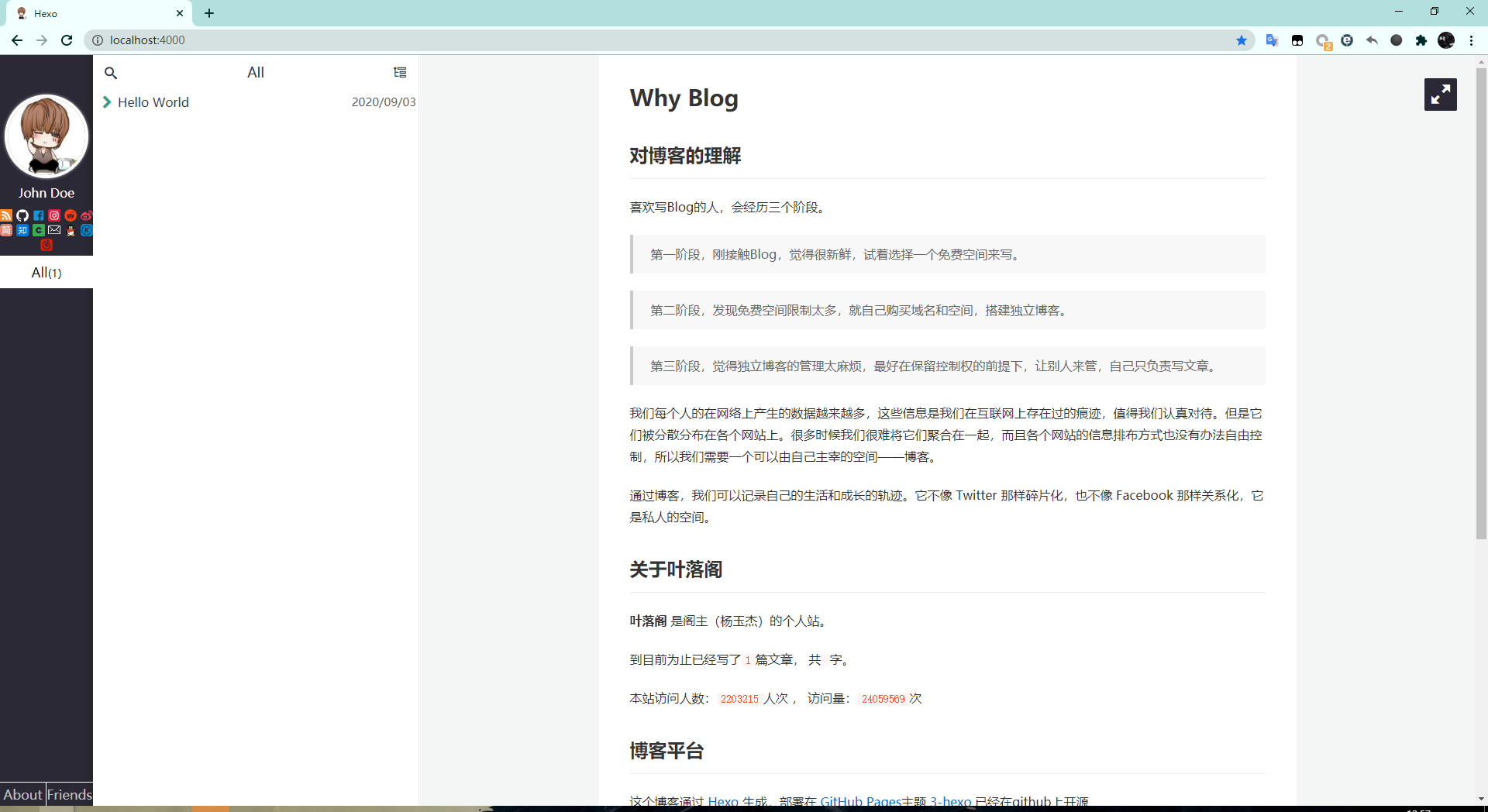
这时候再重新加载hexo即可在网页预览新主题了
$ hexo g
$ hexo s

三、博客的撰写
其实hexo写博客很简单,只需要使用git bash进入到hexo根目录,然后通过以下命令即可生成一篇新文章,并且为.md结尾的markdown文本,位置位于根目录下的source/_posts中,生成之后使用markdown软件编辑即可
$ hexo n "我的第一篇博客"


编写内容

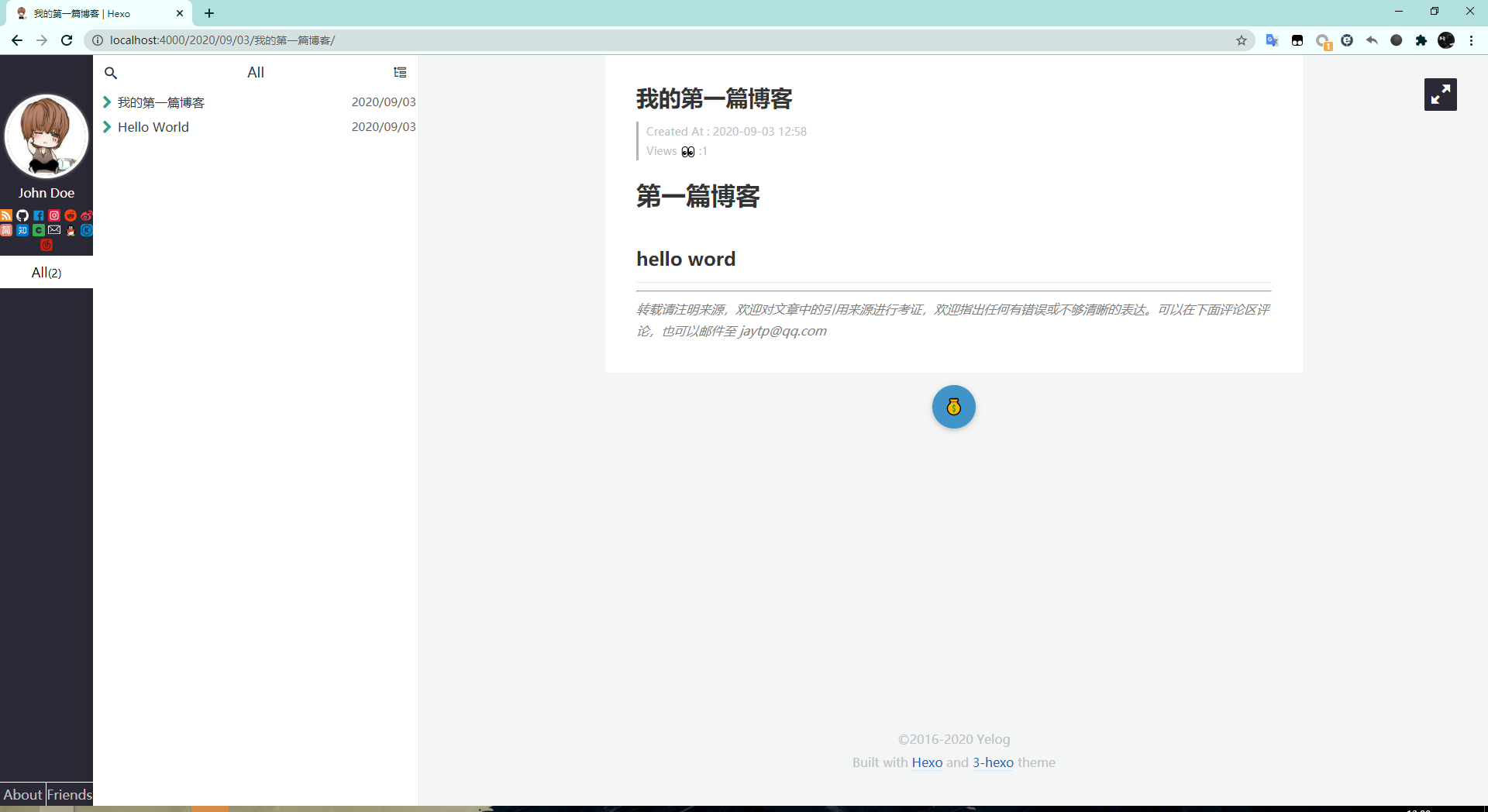
生成,预览博客,可以看到主题已经生效
$ hexo g
$ hexo s

具体的主题使用可以看作者写的文档,3-hexo的使用说明链接:http://yelog.org/3-hexo-instruction
四、将博客部署到服务器上
1. 服务器配置
安装git
git --version # 如无弹版本提示,则安装
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel perl-devel
yum install -y git
创建用户并配置其仓库
useradd git # 创建git用户
passwd git # 设置密码
su git # 这步很重要,不切换用户后面会很麻烦
cd /home/git/
mkdir -p /home/git/blog # 项目存在的真实目录
mkdir repos && cd repos
git init --bare blog.git # 创建一个裸露的仓库
cd blog.git/hooks
创建 hook 钩子函数,输入内容如下
vim post-receive
#!/bin/sh
git --work-tree=/home/git/blog/hexo --git-dir=/home/git/repos/blog.git checkout -f
添加完毕后修改权限
chmod +x post-receive
exit // 退出到 root 登录
chown -R git:git /home/git/repos/blog.git // 添加权限
2. 创建公钥,设置ssh免密
$ ssh-keygen

之后一路回车,有提示yes/no之类的输入yes即可
将公钥复制到服务器上
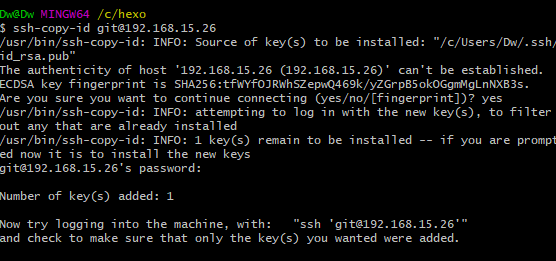
$ ssh-copy-id git@192.168.15.26
按照提示输入密码登录即可把公钥复制到服务器上,之后登录就不用密码了

验证免密登录
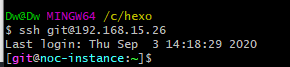
$ ssh git@192.168.15.26

注:此时的 ssh 登录 git 用户不需要密码!否则就有错,请仔细重复步骤2
为了安全起见禁用 git 用户的 shell 登录权限,从而只能用 git clone,git push 等登录
cat /etc/shells # 查看 git-shell 是否在登录方式里面
which git-shell # 查看git-shell的位置
vim /etc/shells
添加上2步显示出来的路径添加到/etc/shells,我的显示/bin/git-shell
修改/etc/passwd中的权限
// 将原来的
git:x:1000:1000::/home/git:/bin/bash
// 修改为
git:x:1000:1000:,,,:/home/git:/usr/bin/git-shell
3. 搭建nginx服务器
安装nginx
yum -y install nginx
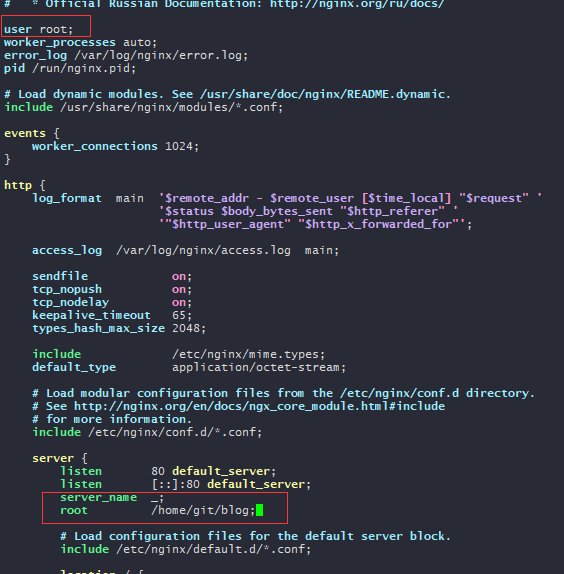
配置nginx文件
vim /etc/nginx/nginx.conf

验证nginx配置文件
nginx -t
出现以下提示即说明配置文件无误

重启nginx,并且设置nginx开机自启
systemctl restart nginx
systemctl enable nginx
五、发布博客到服务器上
至此我们就把本地和服务器的环境全部搭建完成,现在通过修改hexo配置文件与服务器链接并发布博客到服务器上
配置_config.yml文件
编辑 _config.yml 的 deploy 属性
deploy:
type: git
repo: ssh://git@192.168.15.26:/home/git/repos/blog.git
branch: master
推送博客到服务器上
使用git shell安装hexo的推送组件,并设置git名称与邮箱
名称与邮箱一定要设置,因为是为保存日志,推送之后查看版本日志可以看到是谁推送的,当然如果仓库只是自己一人用,名称和邮箱随意就好
$ npm install hexo-deployer-git --save
$ git config --global user.name "Your Name"
$ git config --global user.email "you@example.com"
生成网页文件,并预览效果
$ hexo g
$ hexo s
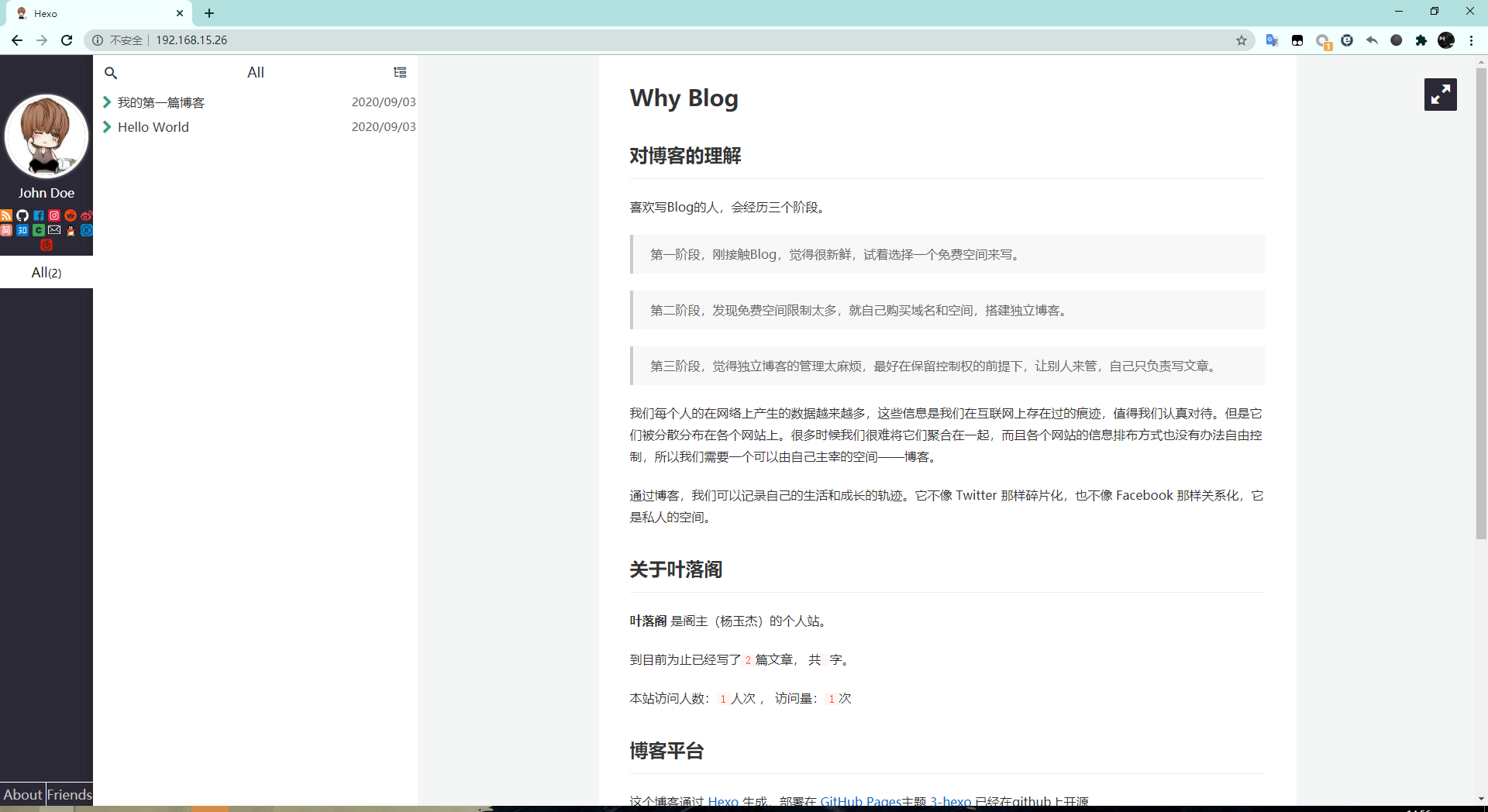
在本地预览无误之后,便可放心推送到服务器上,然后通过服务器地址就可以访问自己的博客啦
$ hexo d

转载请注明来源
